آشنایی با سایت ریسپانسیو
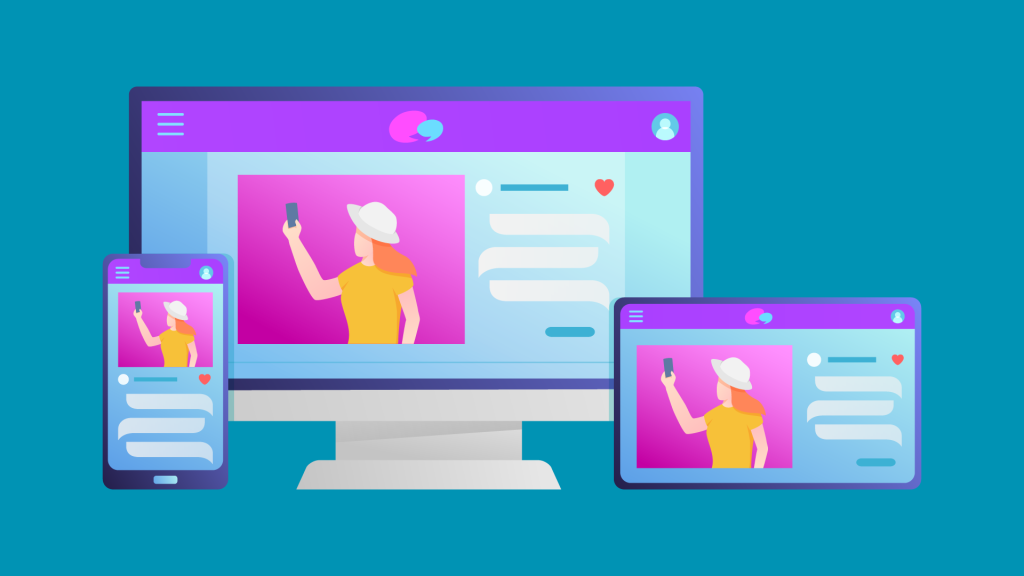
شاید برایتان پیش آمده باشد که تلفن همراه خود، یک سایت را باز کنید و شگفتزده شوید که چطور همه چیز به زیبایی در اختیارتون قرار گرفته است. و در هر ابعادی از صفحه، المان ها در بهترین جای خود قرار میگیرند. به این خاصیت ریسپانسیو سایت گفته میشود که با بهره گیری از طراحی سایت ریسپانسیو این قابلیت برقرار میشود.
سایت ریسپانسیو چیست؟
سایت ریسپانسیو یک جواهر است که به طراحان وب این امکان را میدهد تا با هر دستگاه یا هر رزولوشن صفحه نمایشی که کاربر از آن استفاده میکند، المان ها را در بهترین مکان و اندازه خود قرار دهند. به عبارت دیگر، سایتی که ریسپانسیو است، همیشه بهترین حالت خود را نشان میدهد.
ریسپانسیو به کاربران اجازه میدهد تا با لذت بیشتری و بدون مشکلات ناشی از ناهماهنگی طراحی، از سایت استفاده کنند. احتمالا برایتان پیش آمده است که با موبایل وارد یک سایت شوید و المان ها بیش از اندازه بزرگ هستند و در موبایل شما به درستی نمایش داده نمیشوند، این سایت ها ریسپانسیو نیستند.
اما نقطه مقابل این سایت ها سایت هایی هستند، که در هر صفحه نمایشی به بهترین شکل ممکن نمایش داده میشوند.
سایت ریسپانسیو به زبان ساده
سایت ریسپانسیو به این معنی است که وقتی یک سایت را در موبایل لود میکنید المان های سایت به بهترین شکل در جای خود قرار بگیرند. این موضوع برای دیگر نمایشگر ها با اندازه های مختلف مثل تبلت، لپتاپ و… هم یکسان است.
چرا ریسپانسیو بودن سایت اهمیت داره؟
حال باید بررسی کنیم که چرا ریسپانسیو اهمیت دارد؟ در دنیای امروزی که انسان ها هر لحظه و از هر جا از اینترنت استفاده میکنند، یک سایت باید مثل دوست خوبی باشد که در هر شرایطی به شما کمک کند. برای همین سایت ریسپانسیو نه تنها دسترسی کاربر را راحت میکند، بلکه در موتورهای جستجو هم مثل یک شاگرد خوب، رتبه بالاتری کسب میکند.
گوگل و دیگر موتورهای جستجو به دنبال سایتهای ریسپانسیو هستند و این ریسپانسیو بودن باعث افزایش میزان بازدید و رتبه بندی وبسایت میشود.
دلایل اهمیت ریسپانسیو بودن سایت
افزایش میزان بازدید
زمانی که وبسایت شما ریسپانسیو است، یک شاگرد خوب برای گوگل حساب میشود. به زبان ساده، سایت ریسپانسیو، با انعطافی که دارد میتواند در هر نمایشگری به خوبی خودنمایی کند. این باعث میشه تا گوگل، سایت ما را به دیگر کاربر های خود نمایش دهد.
تجربه مثبت کاربری
وقتی کاربر وارد سایت شما میشود و میبیند که با هر دستگاهی سایت شما به بهترین شکل و چیدمان باز میشود، حس خوبی از سایت شما میگیرند. این یعنی که سایتان ریسپانسیو است، و به هر سایز نمایشگری میتواند بهترین واکنش را نشان دهد. از این رو میتوانیم به سایت های ریسپانسیو شده واکنشگرا هم بگوییم.
وقتی کاربر با یک تجربه ریسپانسیو و خوب مواجه شود، سایتت مثل یک میزبان خوب و مهموننواز عمل میکند. باعث میشود تا کاربران احساس کنند که بهشان اهمیت داده شده. و اطلاعات را با سهولت و لذت به دست میآورند. این تجربه مثبت باعث میشود تا کاربرها بیشتر در سایت حضور داشته باشند.
بهبود زمان و هزینه طراحی
طراحی یک سایت ریسپانسیو یک جواهر در دنیای طراحی وب است. که به شدت میتواند هزینه و زمان طراحی را بهبود ببخشد. وقتی که سایت به طور خودکار واکنش نشان میدهد و در هر دستگاهی به درستی نمایش داده میشود، طراحان نیاز به ایجاد نسخههای مختلف برای دستگاههای مختلف را کاهش میدهند.
این اقدام نه تنها زمان طراحی را کاهش میدهد بلکه از هزینههای اضافی نیز جلوگیری میکند. به این ترتیب، با داشتن یک سایت ریسپانسیو، طراحان میتوانند با صرف کمترین زمان و هزینه، یک تجربه کاربری بینظیر و سازگار با هر دستگاهی ایجاد کنند.
چطوری ریسپانسیو بودن سایتمون رو متوجه بشیم؟
برای چک کردن ریسپانسیو بودن یک سایت، میتوانید به خیلی از روشها روی بیاورید. اول سایت را روی گوشی یا تبلت باز کنید، اگه صفحه به خوبی و به اندازه دستگاه باز میشود و محتوا قابل مشاهده و خواندن است، تبریک! سایتت ریسپانسیو است.
دومین تست، باز کردن سایت از روی لپتاپ است. اگه همه چیز خوب کار میکند و تطابق خوبی با ابعاد صفحه دستگاه دارد، دیگر نگران نباشید. اما اگه احساس کردین که المانی تغییر سایز داشته است، ممکنه لازم باشد به طراحی سایتان نگاهی بندازید.
در کل، با این روشها میتوانید به سرعت بررسی کنید که سایت شما چقدر با انواع دستگاهها سازگار و واکنشگر است.
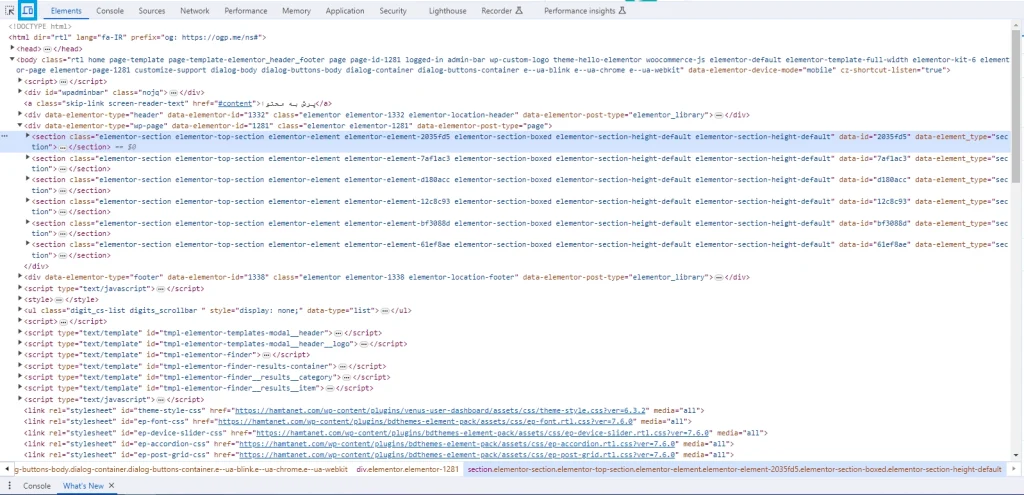
استفاده از inspect :
روی صفحه وبسایت کلیک راست کنید و بر روی گزینه inspect کلیک کنید. در پایین صفحه، بخشی برای شما باز میشود. مثل عکس زیر بر روی ایکن مشخص شده کلیک کنید.

حال با استفاده از قسمت مشخص شده زیر دستگاهی را انتخاب میکنیم.

همینطور میتوانیم با استفاده از نوار های کناری در حالت inspect، سایز صفحه را تغییر دهیم و ریسپانسیو بودن سایت را بررسی کنیم.
طراحی سایت ریسپانسیو در همتانت
تیم ما در زمینه طراحی سایت با افتخار رویارویی با چالشهای روز به روز این حوزه میپردازد و با تمرکز بر روی ریسپانسیو بودن و زیبایی در طراحی، به ایجاد تجربههای کاربری فوقالعاده اعتقاد دارد. ما هدف خود را در ارتقاء توانمندی سایتها برای کاربرانی که استفاده میکنند، قرار دادهایم.
با تیمی از متخصصان خلاق و با تجربه، ما به طراحی سایتهای جذاب و کارآمدی میپردازیم تا شما بتوانید بهترین حضور آنلاین را داشته باشید. اگر به دنبال یک سایت با طراحی ریسپانسیو و جذاب هستید، تیم ما همواره آماده است تا تجربهی شما را به یک سفر دیجیتال شگفتانگیز تبدیل کند. با ما همراه باشید تا همچنان در دنیای دیجیتال به ارتفاعات جدید برسیم! برای سفارش پروژه طراحی سایت میتوانید به صفحه سفارش پروژه طراحی سایت مراجعه کنید.